SiteC Overview
SiteC Overview
What's SiteC?
SiteC is a tool that helps you to maintain your website. It greatly simplifies this job, in particular when the site gets bigger.But I already use FrontPage!
FrontPage or SiteMill are great input device for SiteC. SiteC starts where FrontPage ends.What does SiteC?
SiteC allows you to automate your website design. You only provide the text, SiteC does the rest. You will never again have to edit the page design or fix broken links.The basic ideas of SiteC is to give "attributes" or "labels" to HTML-pages so that the SiteC knows what you are talking about. Based on this information, SiteC creates HTML links for you and adds a navigation bar automatically. However, it does not keep you from using the latest HTML tags.
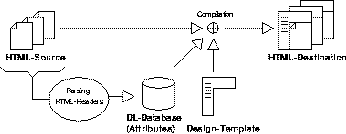
The following diagram illustrates SiteC operation:

- As a first compilation pass, SiteC extracts the <HEAD> information from all source files and stores them into the datatabase. This information includes the document title, markers and user-defined attributes.
- In the second compilation pass, SiteC parses the <BODY> of the source documents, resolves symbolic expressions such as markers or indices and combines the result with a design template.
- Finally an error report is generated that tells the user about errors and inconsistencies that have been found.
Which Problems Addresses SiteC?
SiteC adresses some of the problems that occure during the maintenance phase of large WWW-servers:- "Broken Links"
caused by deleting or moving HTML-pages. - "Incomplete Indices"
(for example table of content) when pages are added or deleted or when the title of a page changes. - "Inkonsistent Design" and "Redundancies"
that appear when the design of each HTML-page of the site is created by hand. - "Cooperative Work"
when several people are working together to create and maintain the content of a server.
What is the Difference between plain HTML and SiteC?
- Uniform Layout of Web-pages:
A separate design-template is added to all HTML-pages providing for a consitent layout of all of your pages. - Symbolic References:
Refer to other HTML-pages by means of symbolic references instead of using the location of a pages. This mechanism allows you to move your HTML-pages freely within you document tree while maintaining link consistency. - Tables of Contents:
Generate the list of all HTML-pages in one directory. - Indices by Attributes:
Generate indices of HTML-pages by means of user defined attributes.
What are the Advantages for you?
- Automatization:
The job of the webmaster is greatly simplified and replaced by automated processes. - Consistency:
The consistency of your web (missing or old content, broken links) is maintained automatically. - Information Quality:
Given the means for generating indices and cross references, the information quality of your server becomes improved. - Cooperation:
Using SiteC, it is possible for several people to work cooperatively to generate a single WWW-server.