JavaScript Gantt Editor
This product provides Gantt editor functionality in JavaScript (HTML5 / AJAX) technologoy that is compatible with with industry standards including Microsoft Project, ProjectLibre and GanttProject.
This Gantt Editor can import schedules from these tools, allowing project managers to work off-line with their preferred tools.
An online demo is available as part of the https://demo.project-open.net/ demo server.
Architecture
The Gantt editor uses the Sencha ExtJS HTML5 JavaScript library as a base. The Gantt editor follows the Sencha Model-View-Controller development conventions and implements the application as a number of panels, views, controllers, stores and models. The backend provides information about projects, tasks, users via a Rest API.
Open Source License
The underlying Sencha ExtJS library is available both as open-source and as a commercial version. The Gantt editor follows these conditions and releases all ExtJS code under a similar dual license:
- GNU Public License V3
- ]po[ Free License:
An alternative license free of charge, but with limited distribution. - Please contact me if you are interested in different licensing conditions.
Detailed Feature Status
The following list details the features and their current implementation status.
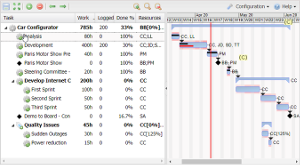
Task Tree:
- The "task tree" shows a collapsible list of tasks of unlimited depth.
- You can use drag-and-drop to move tasks and indent/outdent to change the project structure.
- Configurable columns show all important project fields. Columns can be shown or hidden, the server stores the column configuration persistently. Adding a new table columns in the im_projects database table will add the filed to the Gantt editor.
- The "Work" field aggregates work from sub-tasks to super-tasks up to the main project.
- The "% Done" field that aggregates the work done in sub-tasks to super-tasks up to the main project.
- The "Assignments" is editable either as a text field or a model resource assignment dialogue.
- Save and reload buttons allow to permanently save changes and to discard changes, reloading the original data from the server.
Gantt Panel:
- Time line showing years, months, weeks and days, depending on the zoom level.
- You can zoom in and out of the time line. A vertical scroll bar allows to move the task tree.
- A "Maximize" button allows the Gantt editor to take up the entire browser window.
- Gantt bars show the project start- and end date, together with a "% Done" bar in the center of the bar. Resource assignments are shown behind the Gantt bars.
- Gantt tasks with four drag-and-drop options:
- Horizontal move for moving the start- and end date of tasks simultaneously maintaining a constant duration.
- Resizing for moving the end-date back and forth while maintaining the start-date, effectively changing the task duration.
- Vertical drag-and-drop to create new dependencies between tasks.
- Resizing the "% done" bar of the project.
- Dependencies between task are drawn in black or red. Currently we draw dependencies in red indicating that the dependency condition is broken, instead of forcing the dependency by moving the dependent Gantt bar.
- A "timesheet hours logged" bar inside a Gantt task, below the "% done" bar shows the actual hours consumed.
- "Resources consumed" bar below the "Percent done" bar:
A second bar per project shows the resource consumed (time sheet hours, travel expenses, 3rd party costs) vs. the budget of the task, allowing to compare progress with effort. - Resource Management: The Gantt panel shows assignments of a resource to other projects as a red shadow below the activity.
Scheduling:
- Forward scheduling:
Task duration (duration = work / assigned resources) and task dependencies are enforced by the scheduling engine including generalized dependencies (end-to-start, end-to-end, start-to-end or start-to-start) with a predecessor/successor. - Super-tasks change their start- and end-date depending on sub-tasks.
- Resource management conflicts and over/under allocations are shown using a red background "shadows".
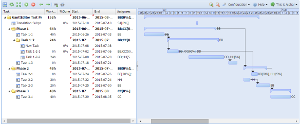
- Inter-project dependencies (dependencies between different projects) are shown in the Portfolio Planner